Tutorial: Integrating Haystack Enterprise Platform API with Your Frontend App
Connect your frontend app to a RAG pipeline deployed on Haystack Enterprise Platform. We've prepared an example Next.js UI you can use in this tutorial. The UI is inspired by the Playground feature in Haystack Platform and you can use it to query your pipeline, and display its answers and references.
- Level: Basic
- Time to complete: 10 minutes
- Prerequisites:
- An indexed RAG pipeline deployed in Haystack Platform. To display references for your pipeline's answers, it must contain appropriate instructions in the prompt and have the
DeepsetAnswerBuildercomponent with reference pattern set toacm. For detailed instruction, see Enable References for Generated Answers - Data for your pipeline to query uploaded to the same Haystack Platform workspace as your pipeline. For help, see Upload Files.
- A Haystack Platform API key. For instructions, see Generate an API Key.
- Basic knowledge of GitHub repositories.
- You can use the UI we prepared as is, but to modify it, a basic knowledge of Next.js is helpful.
- An indexed RAG pipeline deployed in Haystack Platform. To display references for your pipeline's answers, it must contain appropriate instructions in the prompt and have the
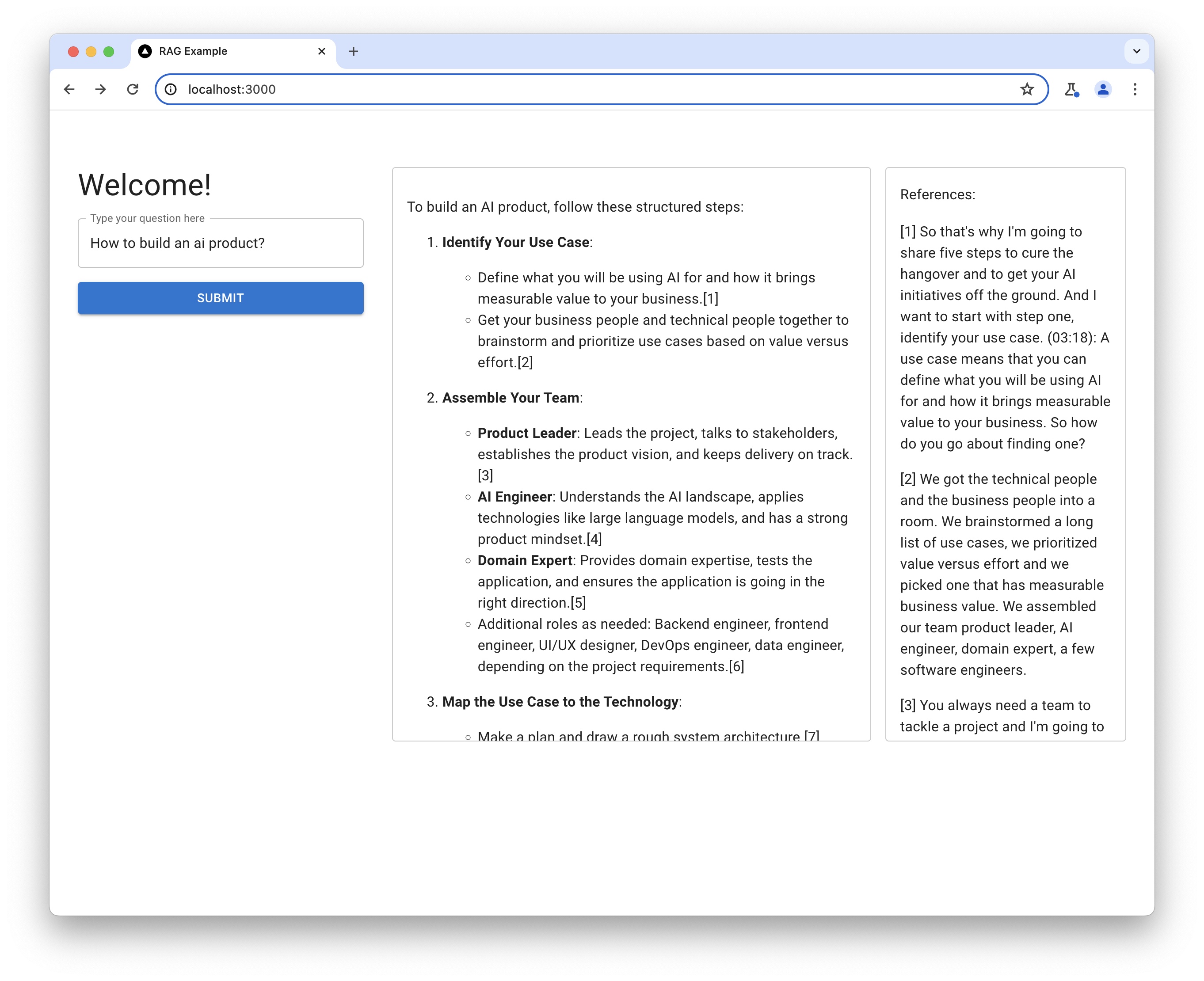
- Description: This tutorial shows how to connect Haystack Enterprise Platform to an UI we've prepared. This UI is meant to serve as an example and may not include all necessary security measures and features required for a full production environment. You can use it as a starting point. Here's what it looks like out of the box:

- Goal: After completing this tutorial, you will have a locally deployed user interface to query your RAG pipeline. The UI shows answers and references.
Test Your Pipeline
First, let's check if your pipeline is ready and your API key is working. In the following code sample, replace:
YOUR_WORKSPACE_NAMEwith the name of the Haystack Platform workspace where you created your pipelineYOUR_RAG_PIPELINE_NAMEwith the name of your RAG pipelineYOUR_API_KEYwith the Haystack Platform API keyYour querywith a query your pipeline can answer
Use this code to test your pipeline:
curl \
--request POST \
--url https://api.cloud.deepset.ai/api/v1/workspaces/YOUR_WORKSPACE_NAME/pipelines/YOUR_RAG_PIPELINE_NAME/search \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--header 'authorization: Bearer YOUR_API_KEY' \
--data '{ "debug": false, "view_prompts": false, "queries": ["Your query" ] }'| \
less
You should get a paginated response with an answer to the query.
Run Dev Server to Test the UI Locally
- Clone the GitHub repository.
- In the command line, navigate to the location where you cloned the repository.
- In this location, create a file called .env.local with the following contents:
DEEPSET_CLOUD_WORKSPACE=YOUR_WORKSPACE_NAME
DEEPSET_CLOUD_PIPELINE=YOUR_RAG_PIPELINE_NAME
DEEPSET_CLOUD_API_KEY=YOUR_API_KEY - Install dependencies:
npm install - Start the development server:
npm run dev - In your browser, open
http://localhost:3000to see the UI. You should be able to ask questions and get answers. If you instructed the LLM to add references, you'll also see them in the generated answers. - When you're done testing, stop the server with Ctrl+C.
Was this page helpful?